Berawal dari Browsing di OM GOOGLE, iseng mencari template buat Primagama Pomad kira-kira template yang cucok apa supaya menarik jika dilihat oleh para pengunjungnya khususnya buat siswa-siswa. JREEEEEEENG...Satu kata yang terucap....Sungguh luar biasa OM GOOGLE Benar-benar seperti orang tua kita, apa yang pengen kita mau benar-benar dikasih(ilmu pengetahuan tentunya) klo mintanya kebahagiaan dunia dan akhirat Pasti cuma satu Hanya Kepada Alloh SWT.
Kembali ke topik,disini saya menemukan sebuah template yang tampilannya hampir sama dengan facebook, jika para blogger melakukan search engine di google dengan kata kunci "facebook blogger templates" maka anda akan diarahkan oleh mesin pencari Google kesini blogtemplate4u.com lihatlah gamber dibawah ini:
Kenapa saya ambil template ini, alasannya sangat simple, facebook kini sedang digandrungi di hampir seluruh dunia (kata google,klo kata saya mah mung siji, yo bojoku sing tak gandrungi hehehehehe...). Dengan template ini besar kemungkinan para pengunjung akan sedikit tertarik karena tampilannya yang mirip facebook, sehingga tak sadar bahwa yang dikunjungi adalah blog.
Tidak cuma sampai disini dan langsung saya terapkan di blog PG Pomad, karena setelah saya cermati kok masih ada beberapa yang kurang. Setelah beberapa minggu akhirnya proses edit template ini selesai dan siap untuk launching.
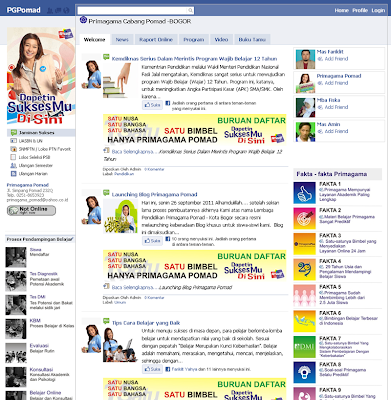
Ok..saya tidak mau banyak nulis disini(ora iso mikir bro) langsung aja dibawah ini tampilannya :
Klik pada gambar untuk tampilan yang lebih besar..!!!
Atau Langsung ke blog Primagama Pomad
Bagi Cabang Primagama yang mau menggunakan template ini silahkan Hubungi Sang Empunya Blog disini: